Every now and then I need to draw a diagram for a solution or platform architecture, and enjoy doing that! I usually spend more time on them then planned 

tl;dr
Use this URL to directly open draw.io with the essential Azure icon libraries loaded and ready to use! Check my GitHub repo for all the libraries.
Before I continue, did you know that the open source draw.io will be rebranded to diagrams.net? It’s because of the .io domain. You can find a link to more info on the ins-and-outs at the end of this blog post.
Online gem
It always takes more time to get a diagram correct then I want it to. I search way too long for icons. Sometimes I even end up creating them myself. There are some collections available online, but I can’t always see when they have been updated, and usually they are incomplete, so my search continues…
But recently I stumbled upon an online 
How to use the icon collection in draw.io (diagrams.net)
I’ve made it easy for you: I’ve created a couple of custom libraries with all the icons! I’ve uploaded them to my GitHub, and you can use them in a couple of ways.
The first and most simple option is to just start the diagrams.net app with an URL with the correct libraries included as URL parameters:
- Click here to open app.diagrams.net with the essential libraries.
- Click here to open app.diagrams.net with all 9 libraries
(this will take a minute to load in the app, give it some time!).
Alternatively, you can open draw.io (diagrams.net) and follow these steps to include the libraries manually.
First, go to my GitHub repo README, check the list of URLs for the libraries, and copy the URL of the library you want to use:

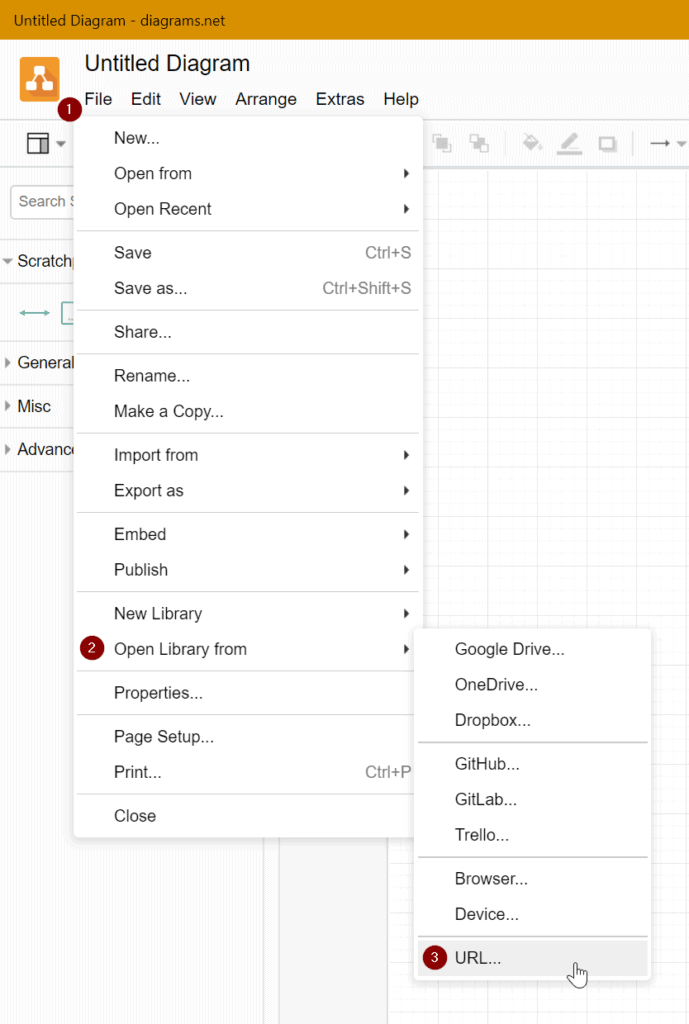
Then, click on the ‘File’ menu. Click on ‘Open Library from’. Click on ‘URL…’.

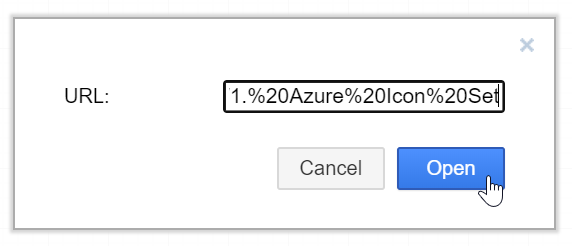
Then, past in the URL of the library and click ‘Open’:

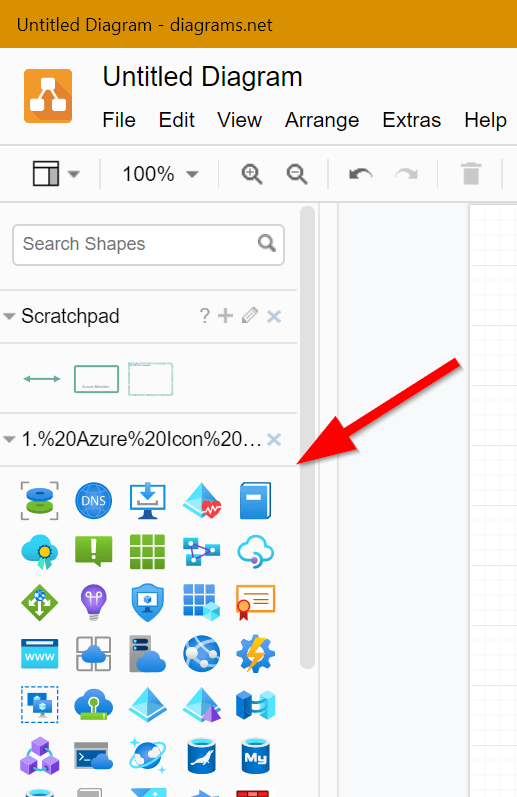
And, after a few seconds (depending on your bandwidth), the library is ready to use:

Repeat this for all the libraries that you want to include.
Other info
- An overview of all keyboard shortcuts for draw.io (diagrams.net): https://app.diagrams.net/shortcuts.svg
- Did you know draw.io is slowly being renamed to diagrams.net?
- Did you know you can even create draw.io diagrams in VS Code?
- Supported URL parameters for diagrams.net: https://desk.draw.io/support/solutions/articles/16000042546
- Documentation on draw.io libraries: https://github.com/jgraph/drawio-libs



Pingback: Azure Icons in Diagrams.Net – Curated SQL
Thanks Dave, great to have these additional icons available within my https://app.diagrams.net/ !!
I have just installed the desk app 13.9.9 and there is no “Open Library From…” option
Thanks for the post
Hi Dave, thanks for the publication. I’m getting error when loading URL from “Azure Icon Set” link from the list provided on the Github page you mentioned. I also tried to download the diagram.net desktop version and as mentioned above, there’s no “Open library From…” option.
Thanks
Hi Dave,
I do not see the icon for subnet in the library.
Please help
Great stuff!
Great to have the azure icons in Diagrams.net , but it seems the search is not finding them. Could be because search does not support partial search and the icon names do not have spaces?
Hi! I will take a look into this, this month
Updated my draw.io desktop app to the latest from diagrams.net – there’s no option to open a library from a url
I just used the Open Library option and that worked!
Great!!
Pingback: Best 17 Azure Virtual Machine Icon - Cẩm Nang Tiếng Anh
I’m using your URL in the tl;dr section and it works perfectly – thank you for this gem!
There is no Open Library From or anything like that. This is a buggy software as hell