If you’re working with multiple Azure Databricks workspaces at the same time it can be very hard to keep those workspaces apart. Personally I struggled to keep track of the dev / tst / acc / prd workspaces. Luckily, Henko had the answer: color them differently!
Of course, it would help a lot if the Azure Databricks workspace URL was not some random number that’s impossible to remember…

Or, when the name of the workspace would not be cut-off…

The solution!
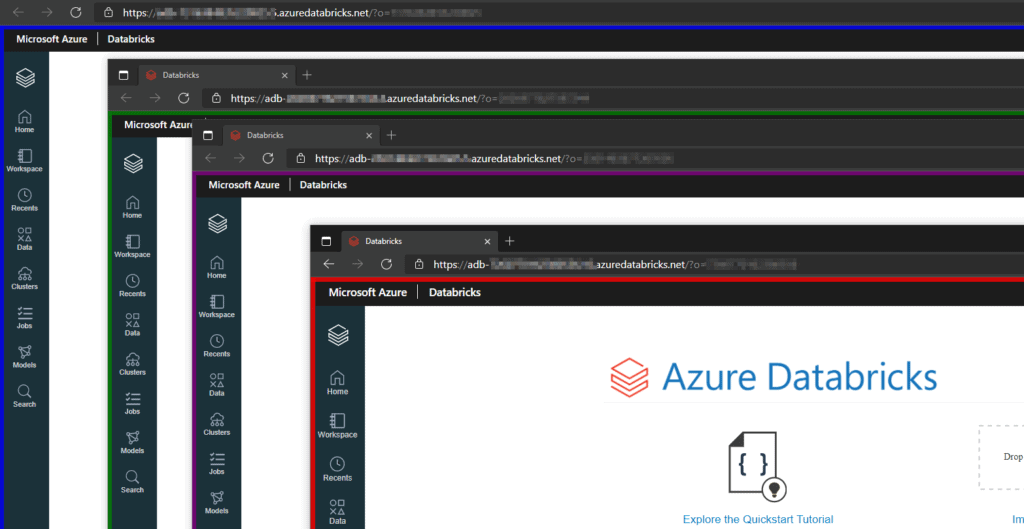
While sharing this daily struggle with Henko, he came up with a creative solution: colorize the browser page based on its URL!

This browser plugin called URLColors automatically adds a colorized border around the URLs you specify. Works in both Edge and Chrome.
Each set of keyword options is on a new line with the format for each being:
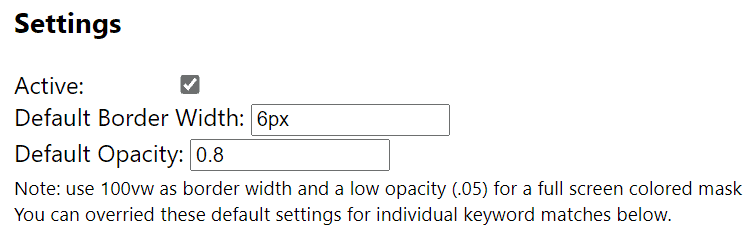
from the plugin settings
keyword, color, [flash], [timer], [border width], [opacity]
Where keyword and color are required. If you type in ‘flash’ as the third word, then the box will blink at interval set by the optional parameter ‘timer’. You can also specify custom border width and opacity values that will override the default values above.
This is an example to colorize 4 different Azure Databricks environments:https://adb-<number for PRD>.azuredatabricks.net/, red
https://adb-<number for ACC>.azuredatabricks.net/, purple
https://adb-<number for TST>.5.azuredatabricks.net/, blue
https://adb-<number for DEV>.azuredatabricks.net/, green
And, there are two settings you can customize to your preference, for the default border width and opacity. I like a 6px border and 0.8 opacity:

Don’t forget to share this tip with your colleagues!
PS. Have you checked these other amazing browser extentions?



Pingback: Changing Azure Databricks Color Themes – Curated SQL